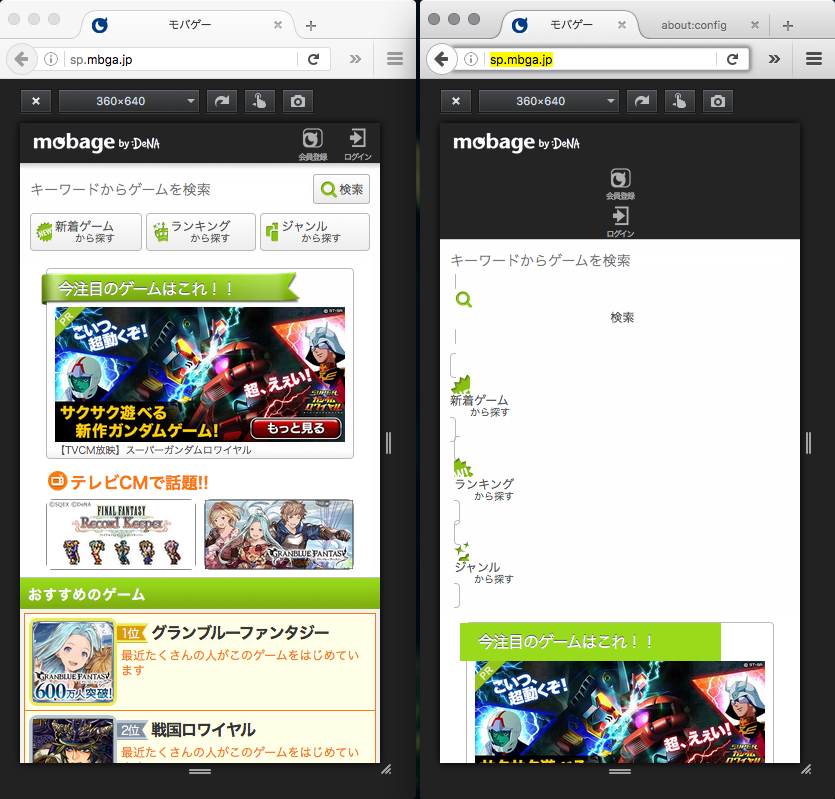
I mentioned it in my worklog last week. On 2016-01-02 09:39:38 Japan Standard Time, Mozilla closed a very important issue enabling a new feature in Firefox: Bug 1213126 - Enable layout.css.prefixes.webkit by default . Thanks to many people for this useful work. First, because an image is sometimes worth 1000 words, let's look at an example. The following image is the rendering in Gecko (Firefox Nightly 46.0a1 (2016-01-03) on Android) of the mobile site mobage by DeNA.
- On the left side
layout.css.prefixes.webkit; true(default now in Firefox Nightly) - On the right side
layout.css.prefixes.webkit; false(still the case as of now in Firefox Developer Edition)

Below, I will explain the origin, the how and the why.
We have been dealing with issues about Web Compatibility on mobile devices for quite a long time. The current Mozilla Web Compatibility team is people from Opera Software. We were working on very similar issues. Both Microsoft, Mozilla and Opera have had hard time existing on the mobile Web because of Web sites developed with WebKit prefixes only.
Old Folk Tales from East Asia
In March 2014, Hallvord and I went to the Mozilla Chinese office in Beijing for working with the team on improving Web Compatibility in China. Many bug reports had been opened about mobile sites failing in China in Firefox OS and Firefox Android. Sometimes, we had to lie about the User-Agent string on the client side. Most of the time, it was not enough. Firefox on smartphones (Android, Firefox OS) was still receiving broken sites made for WebKit only (Chrome, Safari). The Mozilla Beijing team was spending a lot of time to retrofit Firefox Android into a product which was compatible with the Chinese Web. It was unfortunate. Each release required a long and strenuous effort. It could have benefited other markets with similar issues.
On December 2014 in Portland (Oregon, USA) during the Mozilla work week, we (Mozilla core platform engineers, Web Compatibility team and some members of the Beijing team) had a meeting to discuss the type of issues users had to deal with on their browser. By the end of the meetiing, we decided to start identify the painful points (the most common type of issues) and how we could try to fix them. Hallvord started to work on a service for rewriting CSS WebKit prefixes on the fly in the browser. Later on, this led to the creation of CSS Fix me (Just released in December 2015).
We also started to survey the Japanese Mobile Web. It gave us another data point about the broken Web. In the top 100 Japanese sites (then top 1000 sites in Japan), we identified that 20% of them had rendering issues due to non-standard coding such as WebKit prefixes and other delicacies related to DOM APIs.
Fixing the Mobile Web
On February 2015, we had a Web Compatibility summit in Mountain View (California, USA). We shared our pain points with Microsoft, Google, and others. Apple didn't show up.
Through surveys and analysis, the Web Compatibility team assessed a couple of priorities, the ones hurting usability the most. Quickly, we noticed that
- flexbox,
- gradients,
- transitions,
- transforms,
- background-position
were the major issues for CSS.
window.orientationWebKitCSSMatrix
for DOM APIs.
Microsoft shared with us what they had to implement to make Edge compatible with the Web.
On June 2015, during the Whistler (British Columbia, Canada) Mozilla work week, we decided to move forward and be more effective than just the unprefixing service. Some core platform engineers spent time on implementing natively what was needed for getting a performant browser compatible with the Web. This includes the excellent work of Daniel Holbert (mainly flexbox) and Robert O'Callahan (innerText). I should probably list exactly who did what in details (for another day).
Leading the effort for a while, Mike Taylor opened a couple of very important issues on Mozilla bugzilla, referenced at Bug 1170774 - (meta) Implement some non-standard APIs for web compatibility and the associated wiki. He also started the Compatibility transitory specification. The role of this specification is not to stand on its own, but to give a support for other specifications to cherry pick what's necessary to be compatible with the current Web.
There is still a lot of work to be done, but the closing of Bug 1213126 - Enable layout.css.prefixes.webkit by default is a very important step. Thanks Daniel Holbert for this Christmas gift. This is NOT a full implementation of all WebKit prefixes, just the ones which are currently breaking the Web.
Why Do We Do That?
The usual and valid questions emerge:
- Don't we reward lazy developers?
- Does this destroy the standard process?
- Do we further entrench the (current) dominant position of WebKit?
- Do we risk to follow the same path than Opera abandonning Presto for Blink?
- Do we bloat the rendering engine code with redundancies?
All these questions have very rational answers, righteous ones which I deeply understand at a personal level. Web developers have bosses and their own constraints. I have seen many times, people being very much oriented toward Web standards and still having to make choices because they were using a framework or a library not fully compliant or with its own bugs.
Then there is the daily reality of the users. Browsers are extremely confusing for people. They don't know how it's working, they don't know (and it's not sure there are any good reasons that they should all know) why a rendering engine fails to render a site not being properly coded.
In the end, the users deserve to have the right experience. The same way we recover from Web sites with broken HTML, we need to make the efforts to help users have a usable Web experience.
The battle is not over. Web sites still need to be fixed.
PS: Typos fixes and grammar tweaks are welcome.
Otsukare!