User-Agent detection is sold by its promises to deliver the best user experience for each devices. The poster child example being that you do not want the user to get a desktop site on a mobile device. Too crowded, too much content to fit on a small screen, it's indeed a good goal to give a better user experience… when you are actually delivering to your promise.
Today, I was inspecting another exemplary case where it fails. As usual, each time it fails, it is not necessary because the company in question is not of good will. It precisely shows the issues of UA detections. In the end, it is about being able to be sure to have fallback and help the users. It's never all rosy or all dark.

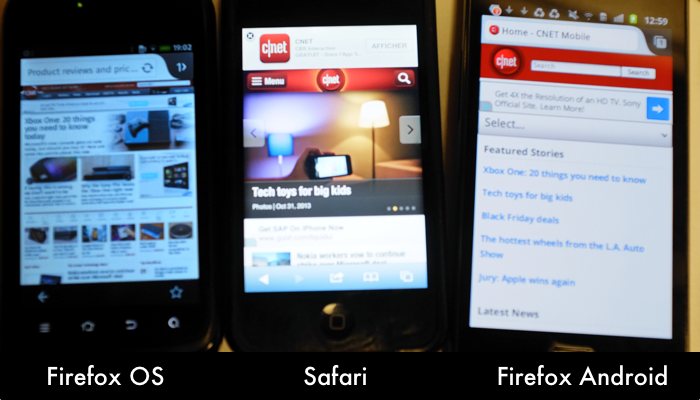
In this case, we have three devices and three browsers : Firefox OS (ZTE Open), Safari (iPod Touch), Firefox on Android (Samsung). The inital URI which has been typed in the browser is the same for the three : http://www.cnet.com/
- On Firefox OS, the desktop site is received on
http://www.cnet.com/. - On Safari, the browser is first redirected to the mobile domain
http://m.cnet.comwhich sends a custom JavaScript content, but will be redirected to the final destinationhttp://m.cnet.com/?ds=1. - On Firefox Android, the browser is redirected to the mobile domain
http://m.cnet.comwith a classical HTML content made for low-end devices.
So why is it an issue? The three devices are in fact able to display the version tailored for Safari. If you want to see the details of the content and redirections, you can check the bug.
Next step? Trying to find an appropriate contact at CNet, who can help us fixing the redirection so that both Firefox OS and Firefox Android receive the high end version. If you know someone, do not hesitate to tell it to @MozWebCompat or directly on the bug.
Otsukare!