With the rise of mobile phones, typing long text with one finger letter by letter is becoming a straining task. Mobile implementers have developed a number of strategies to make it easier for people to type their text faster and minimizing the mistakes. It includes things like:
- Spell checking
- Predictive typing
- auto completion of words
- auto capitalization
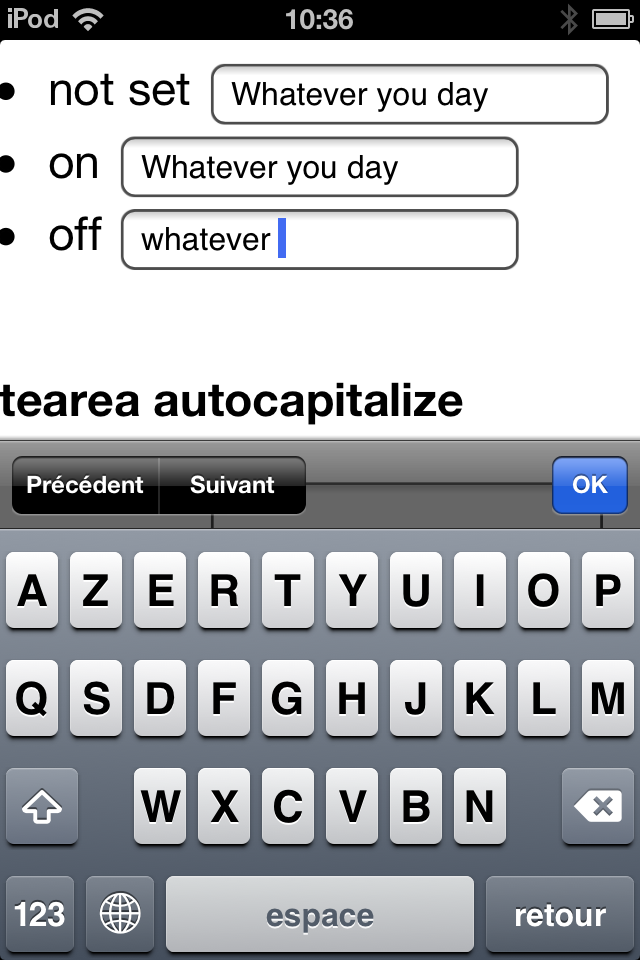
Here an example of capitalization on Safari iOS

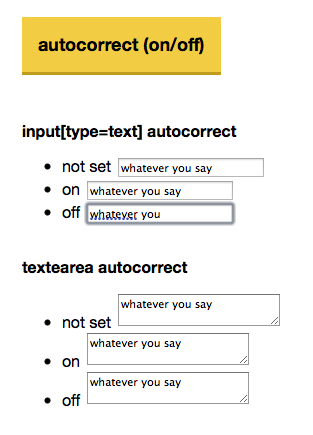
And an example of autocorrect in Safari on Desktop, where I typed "whattever you say" and the system has replaced it by "whatever you say"

These features can become annoying or even counter-effective when the user is typing a password, an email address, a domain name, etc. So it becomes necessary to be able to deactivate them.
Many devices, many browsers, many options, no Web standard
Mozilla Firefox OS
Firefox OS has a non documented attribute x-inputmode based on the inputmode attribute in HTML5.
The
inputmodecontent attribute is an enumerated attribute that specifies what kind of input mechanism would be most helpful for users entering content into the form control.
The specific value verbatim is defined as
Alphanumeric Latin-script input of non-prose content, e.g. usernames, passwords, product codes.
When using this attribute on form input or textarea elements, the browser deactivate any predictive typing and do not propose any automatic completion of words.
Markup example
<input x-inputmode="verbatim"/>
Firefox OS is currently the only browser supporting x-inputmode.
The current documentation on Mozilla is not totally consistent or clear. There is a page with a mention of inputmode, but no details given about it. In a "Follow your nose" principle, you may find:
Firefox OS 1.2 for developers ➜ "window.navigator.mozInputMethod" ➜ "mozInputMethod API to Keyboard Apps"
But all of this doesn't really lead to a real explanation on how it is actually implemented.
Apple iOS Safari
Apple is writing extensively in iOS documentation about autocorrect and autocapitalize features.
Set the autocorrect attribute to on if you want automatic correction and the autocapitalize attribute to a value if you want automatic capitalization. If you do not set these attributes, then the browser chooses whether or not to use automatic correction or capitalization. For example, Safari on iOS turns the autocorrect and autocapitalize attributes off in login fields and on in normal text fields.
The documentation is going through
autocapitalizewith the following options:- none, sentences, words, characters (available in iOS5+)
- off, on (deprecated in iOS5+)
autocomplete:- off, on (only on input)
- autocorrect:
- off, on
Markup example
<input autocorrect="off"/>
On my version of Safari and during my tests only autocapitalize and autocorrect seemed to be working. I will be happy to have more feedback about this.
Google Blink
Google has an opened bug for implementing inputmode as described in the specification. But it seems awkward with regards to autocorrect which are indeed not supported in any versions of chrome.
Microsoft IE
Finally, when going through the different systems, Microsoft since IE10 seems to have implemented a spellcheck attribute, but I'm not sure what it exactly does. The documentation doesn't say if it should block the autocorrect or autocompletion features.
Markup example
<input spellcheck="false"/>
Test page and some results
I created a test page with all cases which are supposed to have been implemented in some fashion in a Web page.
For people, typing on mobile this address is shorter. http://la-grange.net/forms. Do not hesitate to contact me on twitter @karlpro if you have other findings.
Otsukare!