Today I was looking into a bug where Yahoo! Japan (a different entity than Yahoo!) sends, as the bug title says, "Messy rendering on Yahoo Japan mobile site". And oh boy! it is indeed messy.

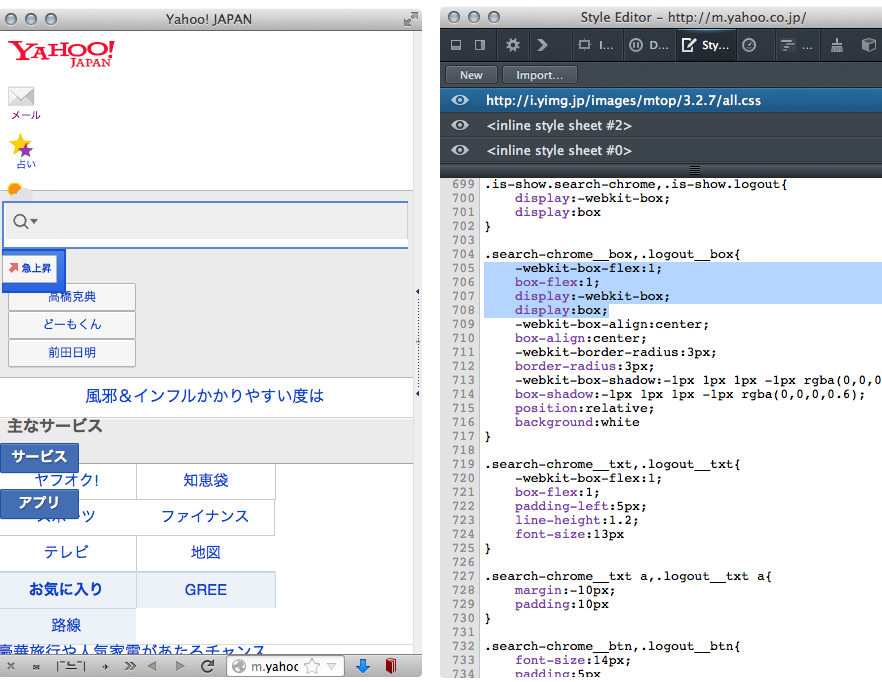
The full page is no better. But is it really that messy? Are there any easy fixes in that page. Hmm many boxes packed on one side of the window. Would it be an issue with using the webkit or old syntax of flexbox? Let's see. We started the Firefox developer tools and searched for -box-.

OK the "messy rendering" starts to make sense. The page is using both webkit syntax of flexbox and a prefixless equivalent.
.search-chrome__box,.logout__box{
-webkit-box-flex:1;
box-flex:1;
display:-webkit-box;
display:box;
-webkit-box-align:center;
box-align:center;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:-1px 1px 1px -1px rgba(0,0,0,0.6);
box-shadow:-1px 1px 1px -1px rgba(0,0,0,0.6);
position:relative;
background:white
}
First we can see that Yahoo! Japan didn't try to be nasty, they took care about adding prefixless properties. The issue here is that it is premature usage of a technology. The CSS Flexbox went through a few cycles of syntax changes. Chris Mills (ex Opera, now Mozilla) has written a good intro about Flexbox.
Can we do something about it? Let's try a very simple thing first. Let's replace all occurences of
display:-webkit-box;
by instances of
display:-webkit-box;
display:flex;
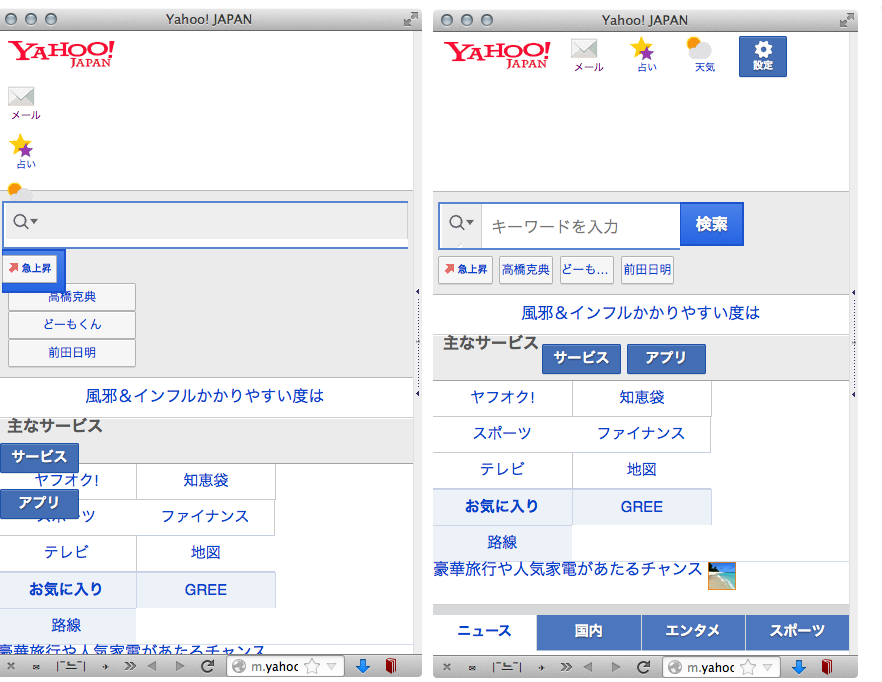
We are being non destructive with the work of Yahoo! developers. We are just adding the modern syntax which will work everywhere else. Will it change anything? Let's see.

Impressive no? We changed only one value and we have already more consistency in the full design. We can go play with all the other values, and modify them little by little to their equivalent in the new flexbox syntax. And magically things start falling into places. The last part would be to solve the small glitches here and there.
Converter Old to New
Doing that job manually with a couple of regex in Sublime Text. I though there was room for a tool (python, ruby, $FAVORITE_LANGUAGE) that would take as input a CSS file and would modify it into the new CSS syntax preserving the old one if people think they need to keep it around. Even if it doesn't fix everything, it would help a lot in giving a rough first pass.
But before starting to work on this kind of things, I wonder if it doesn't already exist.
Autoprefixer
(update: 2014-01-23 18:38 Tokyo)
Vadim (Opera devrel) pointed me to autoprefixer which does the opposite. But I still gave it a try. So installed it.
sudo npm install --global autoprefixer
then created a CSS file: foo.css
.try {
display:-webkit-box;
display:box
}
.tryharder {
display: flex;
}
Then pushed it through the program.
autoprefixer foo.css -o bar.css
The end result was:
.try {
display:-webkit-box;
display:box
}
.tryharder {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
I want the exact opposite of this. We are getting closer.
Otsukare!