Web Compatibility at Mozilla
In the Mozilla community, there is a Web Compatibility activity. Through surveys and user reports, we get a large collection of bugs about Web sites showing Web Compatibility issues. A Web compatibility issue is often created by a site behaving differently in two different browsers.
For example, someone on an iOS device receiving mobile content, when another user on a Firefox OS device receives the desktop content. blocking User-Agent sniffing, tailored JavaScript for particular browsers, CSS customized for one browser, etc.
Regression
Once we have contacted the Web site, and hopefully the site fixes it, we can close the bug and dance on the sound of Fame by Irene Cara. (Yes that is the moment where you can make fun of me, because I show my age). Note that it's not about the money. But like any moments of fame, it shattered quickly when the Web site owner decides to go on a Web site reform and we are back to square one… Regression! If we know about it.
So it's important that little by little, we accumulate tests about the already fixed Web site so we can monitor in the future, if they continue to behave correctly. And if not, nag gently the people about the renewed breakage.
sitecomptester-extension
Discover sitecomptester-extension, a SlimerJS test runner which runs in-browser site compatibility tests. This has been developed and maintained so far by Hallvord. If you wandered by chance here and you are a WebKit developer, it's the equivalent of PhantomJS but for Firefox. It's also compatible with casperJS which makes your work easier for testing.
The core mechanics of the applications exists in two files:
This engine helps us discover if the site has an actual regression or if the Web site has changed in a way that makes the tests invalid.
A practical example: The Economist
In the past, when accessing The Economist Web site with a mobile device, it was redirected to the mobile site http://m.economist.com/, except for Firefox for Android. So a bug had been opened last year. We contacted and they fixed it. (Oh yes… if you are wondering, contributing to Web Compatibility work is a very good way to understand the structures of companies and to make good contacts everywhere in the industry.)
That was until recently. Adam found out that… now The Economist was delivering mobile content on http://www.economist.com/ and so the tests were breaking. Regression? Well, not exactly in this case. The Economist is redirecting mobile devices reaching http://m.economist.com/ to http://www.economist.com/. The main Web site is now serving the mobile content based on user agent sniffing.
The test for the mobile domain name of the economist in the previous situation was:
"876357" : {
url: 'http://m.economist.com',
ua: "FirefoxAndroid",
steps:[function(){return hasHandheldFriendlyMeta() && mobileLinkOrScriptUrl() && hasViewportMeta()}]
},
The test basically says:
- The URL to be tested:
http://m.economist.com - The User Agent to use for this test
- The specific tests that should be applied:
hasHandheldFriendlyMeta(): looks for<meta name="HandheldFriendly" content="true">mobileLinkOrScriptUrl(): Check if there is aSCRIPT srcorLINK hrefthat contains the word "mobile"hasViewportMeta(): looks for<meta name="viewport"
Each of these tests is fairly simple.
Note that we have an additional bug which is about Firefox OS not receiving the mobile version of the site. It currently receives the desktop content and so we have a test for this too.
Let's fix the tests
(This assumes, you have a github account and SlimerJS has been installed)
You will first need to fork the Hallvord repository. Then you need to clone it on your local computer.
# Clones your fork of the repository into the current directory in terminal
# Change username by yours.
git clone https://github.com/username/sitecomptester-extension.git
# We move into the directory
cd sitecomptester-extension
# We add the original repository for making sure to be up-to-date
git remote add upstream https://github.com/hallvors/sitecomptester-extension.git
We are ready to go on with the project. Each time, you need to update the code, it's good to synchronize your master local repository with the master repository of the initial project, here Hallvord's code. Do the following commands to synchronize your own master.
# switch to your own master branch
git checkout master
# fetch what has changed
git fetch upstream
# merge into your own master
git merge upstream/master
To not mess up things to much, it's often a good idea to work in a branch. Let's do that.
git checkout -b economist
# Switched to a new branch 'economist'
Now when typing git branch -a, you should see:
* economist
master
remotes/origin/HEAD -> origin/master
remotes/origin/master
remotes/upstream/master
It gives a list of all branches and the one you are in marked with *. Now we can go on and edit the projects. Use your favorite code editor and let's go give a bit of love to the tests.
The fix is very simple. We just need to change the domain name.
"876357" : {
url: 'http://www.economist.com',
ua: "FirefoxAndroid",
steps:[function(){return hasHandheldFriendlyMeta() && mobileLinkOrScriptUrl() && hasViewportMeta()}],
title: 'Economist not serving mobile optimized site to Firefox for Android'
},
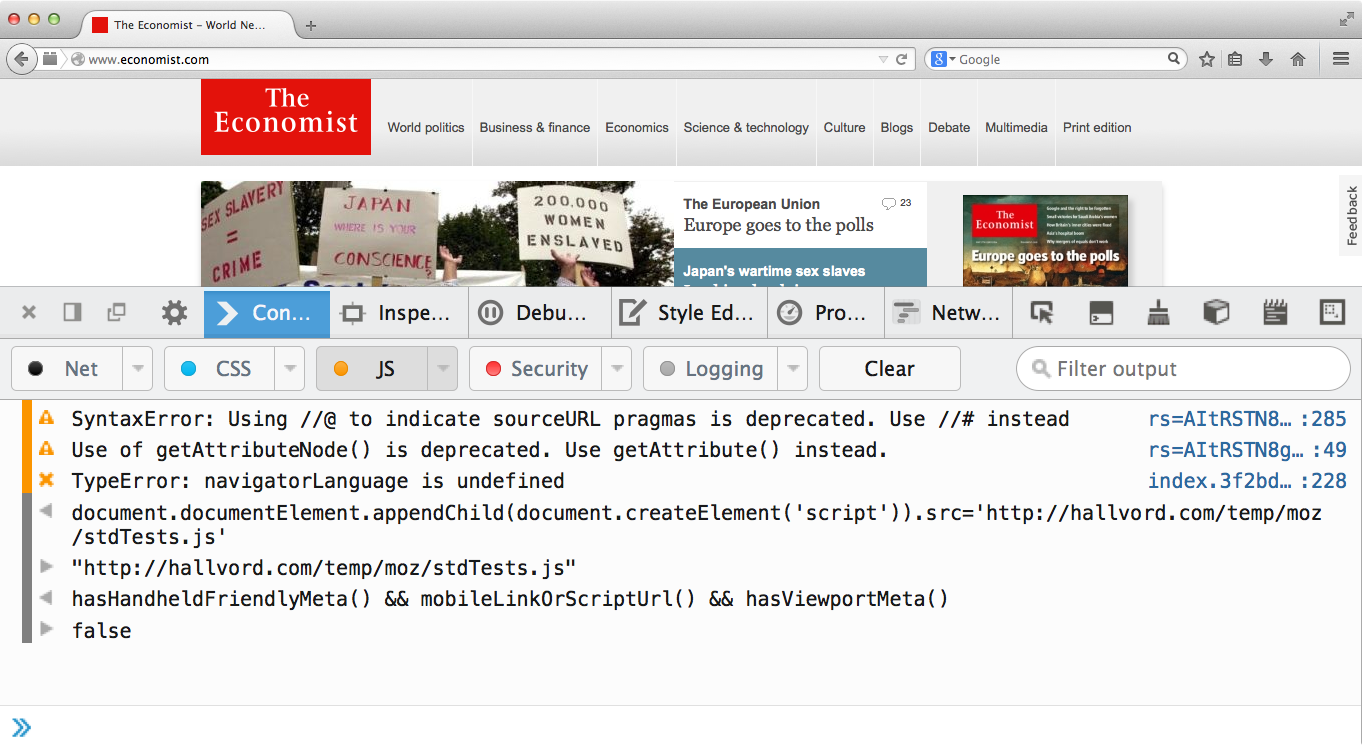
but we need to check if our fix is useful. We open Firefox and load the http://www.economist.com/ aka the Web site we need to test. We open the "Web Console" in the menu Tools/Web Developer. In there, we type:
document.documentElement.appendChild(document.createElement('script')).src='http://hallvord.com/temp/moz/stdTests.js'
This will load the list of functions that hallvord is using in the more general code. You can host it yourself if you prefer to do it on your side. Then we can type the name of the functions we need to test. Still in the console, we now type:
hasHandheldFriendlyMeta() && mobileLinkOrScriptUrl() && hasViewportMeta()
The results should be false, because we are accessing the desktop site. As we can see in that screenshot.

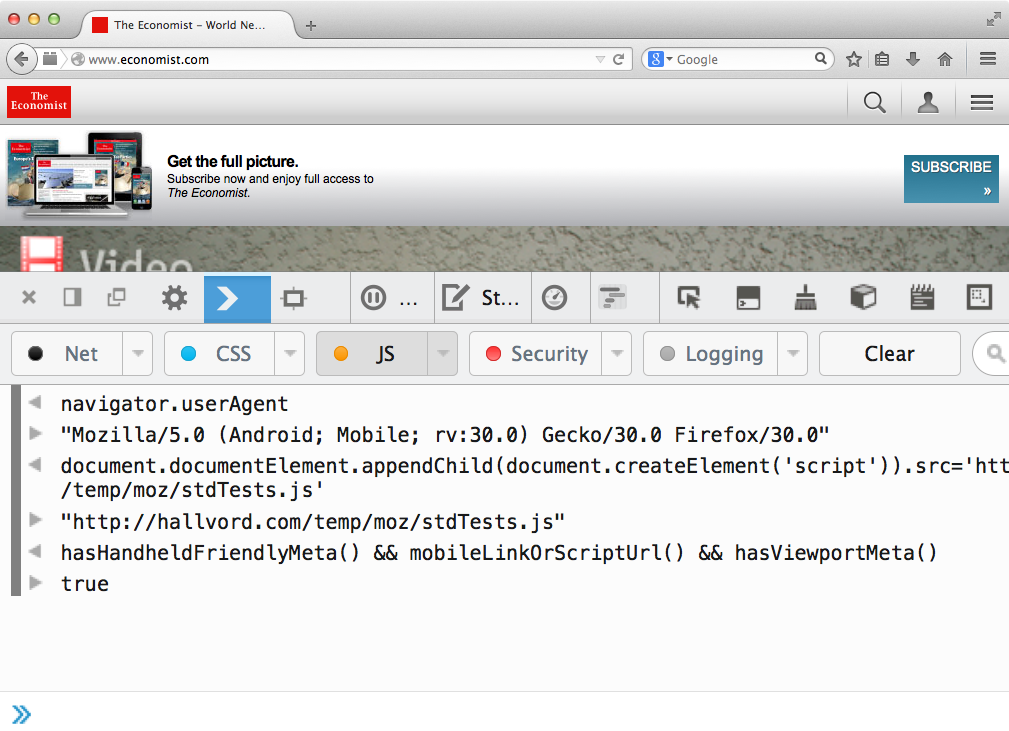
Let's switch the User Agent string of the browser to emulate Firefox on Android. Be sure to erase all cookies before redoing that test.

Now we can see that the test is true. Everything is working! We can commit our change.
git commit -m "bug 876357 - Economist changed the mobile content domain name" data/sitedata.js
[economist bf076b6] bug 876357 - Economist changed the mobile content domain name
1 file changed, 1966 insertions(+), 1965 deletions(-)
we can push it to our repository on github.
git push origin economist
Counting objects: 174, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (62/62), done.
Writing objects: 100% (165/165), 62.47 KiB | 0 bytes/s, done.
Total 165 (delta 112), reused 154 (delta 103)
To git@github.com:karlcow/sitecomptester-extension.git
* [new branch] economist -> economist
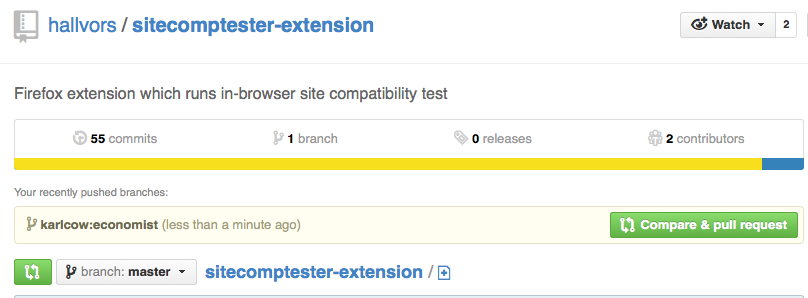
Finally we can create a pull request on hallvors repository, so he can add it to his own repository. We go to github on Hallvord repository and you should see something like.

And leave a love message to Hallvord.
We fixed our first test. Fame. You can tell I like it. Many bugs and sites do not have tests. You can contribute more tests. Thanks!
Otsukare.