Web compatibility issues takes many forms. Some are really hard to solve and there are sound business reasons behind them. On the other hand, some Web compatibility issues are really easy to fix with the benefits of allowing more potential market shares for the Web site. CSS Flexbox is one of those. I have written about it in the past. Let's make another practical demonstration on how to fix some of the flexbox issues.
8 Lines of CSS Code
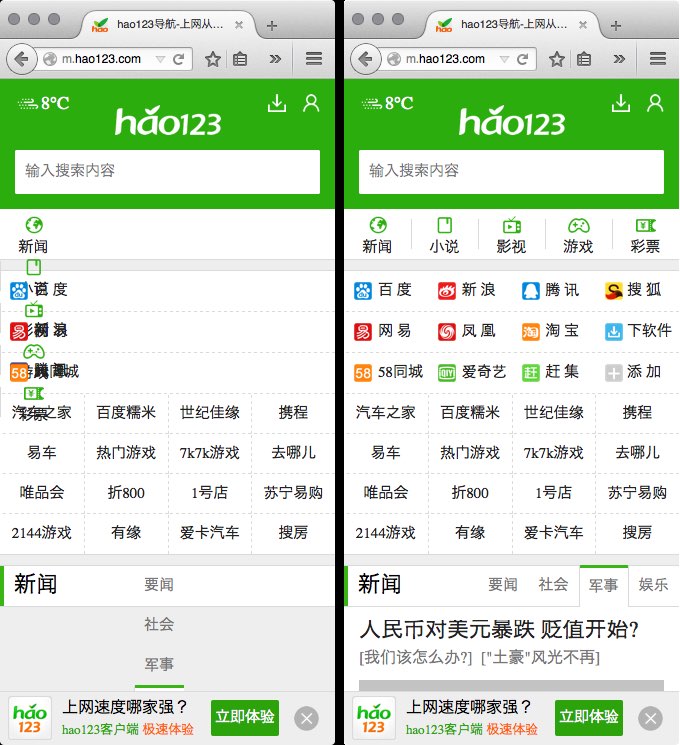
Spoiler alert: This is the final result before and after fixing the CSS.

How we did it? Someone had reported that the layout was broken on hao123.com on Firefox OS (Mobile). Two things are at happening. First of all, because Hao123 was not sending the mobile version to Firefox OS, we relied on User Agent overriding. Faking the Firefox Android user agent, we had access to the mobile version. Unfortunately, this version is partly tailored for -webkit- CSS properties.
Inspecting the stylesheets with the developer tools, we can easily discover the culprit.
→ grep -i "display:-webkit" hao123-old.css
display:-webkit-box;
display:-webkit-box;
display:-webkit-box
display:-webkit-box;
display:-webkit-box;
display:-webkit-box
display:-webkit-box;
→ grep -i "flex" hao123-old.css
-webkit-box-flex:1;
So I decided to fix it by adding
display:flex;for eachdisplay:-webkit-box;flex-grow: 1;for-webkit-box-flex:1;
The thing which is amazing which this kind of fix is that the site dynamically fixes itself in your viewport as you go with it. You are literally sculpting the page. And if the company is telling why they should bother about it? Because for something that will take around 10 minutes to fix, they will suddenly have a much bigger coverage of devices… which means users… which means marketshares.
Guides For Fixing Web Compatibility Issues
I started a repository to help people fixing their own Web site with the most common issues in Web Compatibility. Your contribution on the project is more than welcome.
Otsukare.