When reporting bugs for Web Compatibility, it is useful to see what the person is reporting. Often an image helps right away to identify what is wrong in the page. "Something is wrong in the page" can be sometimes difficult to understand.
Mike Taylor last week just released a feature we wanted for a long time: uploading a screenshot of the issue.
A Visible Issue
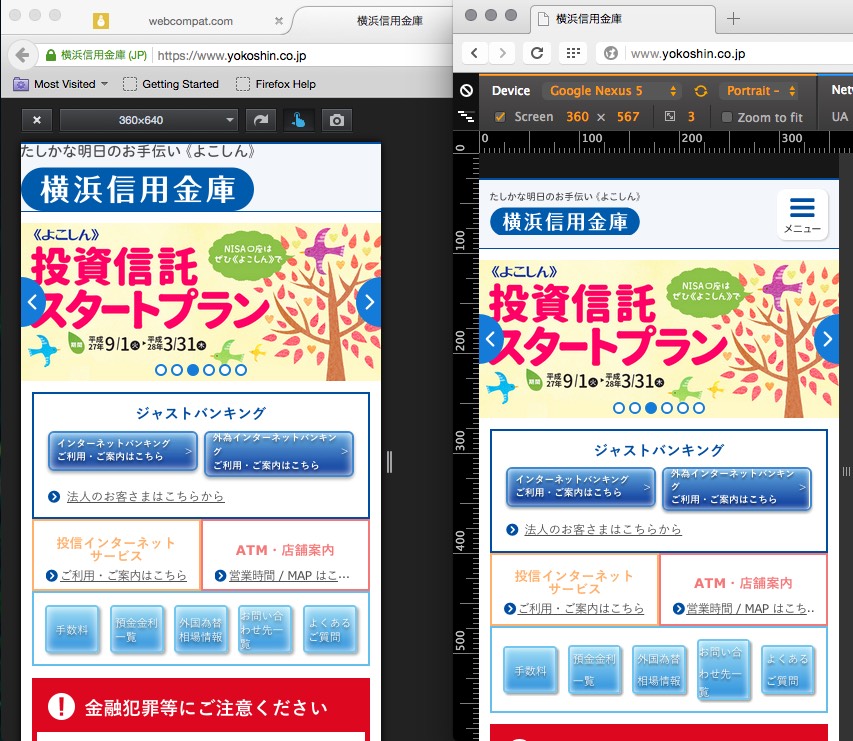
Let's go through an example. This site clearly exhibits an issue in the banner the size of the blue top button and the menu which is gone from the main viewport.

When reporting the issue about this site on webcompat.com, we want to upload a screenshot to show it.
Screenshot DOM Nodes
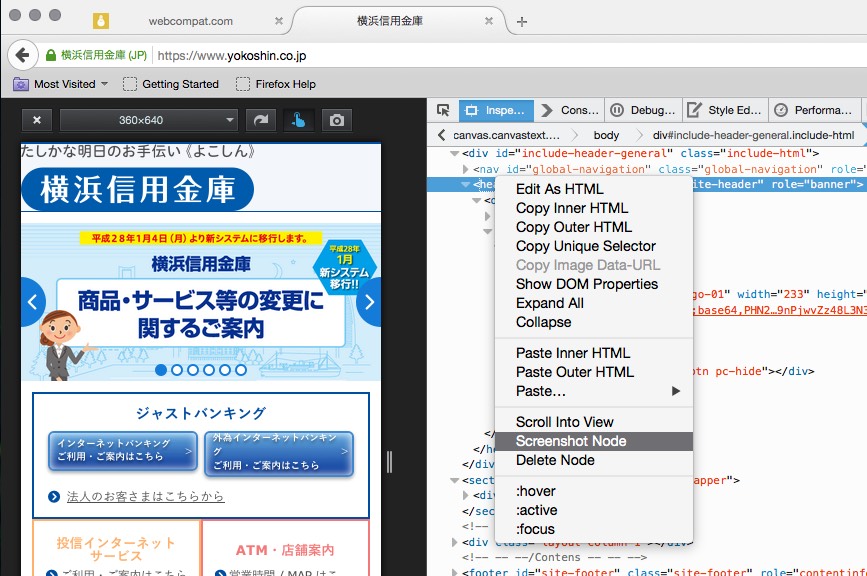
We could upload a full screenshot or just the part which shows the issue. There is a very practical feature in Firefox Developer Tools: Screenshot Node.
Go to the inspector select the DOM node where the issue is visible and call the contextual menu. In the list of features, you will discover: Screenshot Node.

Once done, you will get in the usual browser download folder, the screenshot which has just been taken.

Upload The Screenshot
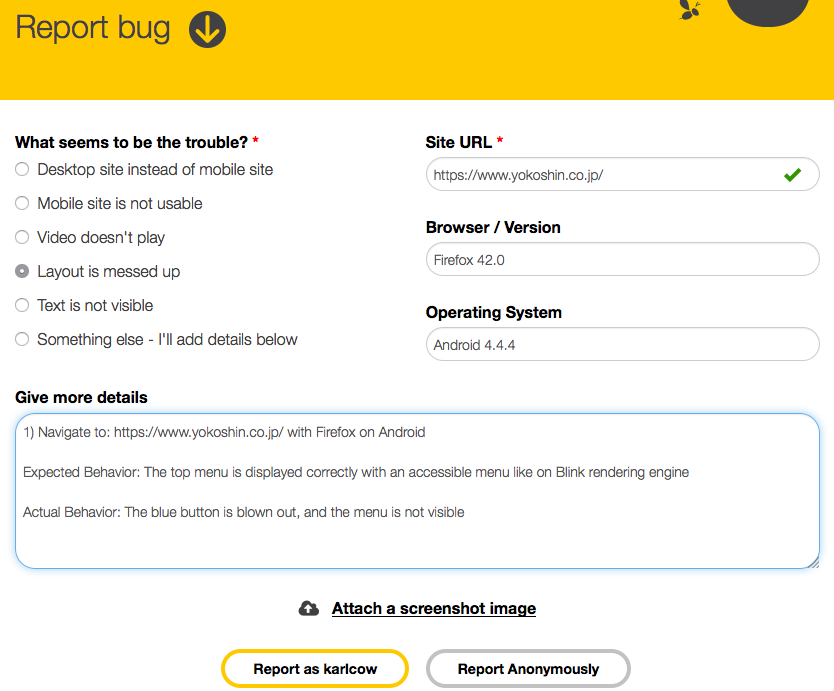
We can now head to WebCompat.com to report the issue.

At the bottom of the form there is a "Attach a screenshot image". Once done, our report is fully complete with the screenshot of the node.
And if you are interested by the bug it is probably a flexbox bug using the old syntax.
Otsukare!