Google is serving very different versions of its services to individual browsers and devices. A bit more than one year ago, I had listed some of the bugs (btw, I need to go through this list again), Firefox was facing when accessing Google properties. Sometimes, we were not served the tier 1 experience that Chrome was receiving. Sometimes it was just completely broken.
We have an open channel of discussions with Google. Google is also not a monolithic organization. Some services have different philosophy with regards to fixing bugs or Web compatibility issues. The good news is that it is improving.
Three Small Important Things About Google Today
- mike was looking for usage of
-webkit-mask-*CSS property on the Web. I was about to reply "Google search!" which was sending it to Chrome browser but decided to look at the bug again. They were using-webkit-mask-image. To my big surprise, they switched to an SVG icon. Wonderful! - So it was time for me to testing one more time Google Search on Gecko with Firefox Android UA and Chrome UA. See below.
- Tantek started some discussion in the CSS Working Group about Web compatibility issues, including one about getting the members of the CSS Working Group to fix their Web properties.
Testing Google Search on Gecko and Blink
For each test, the first two screenshots are on the mobile device itself (Chrome, then Firefox). The third screenshot shows the same site with a Chrome user agent string but as displayed on Gecko on Desktop. Basically, this 3rd one is testing if Google was sending the same version to Firefox on Android that they serve to Chrome, would it work?
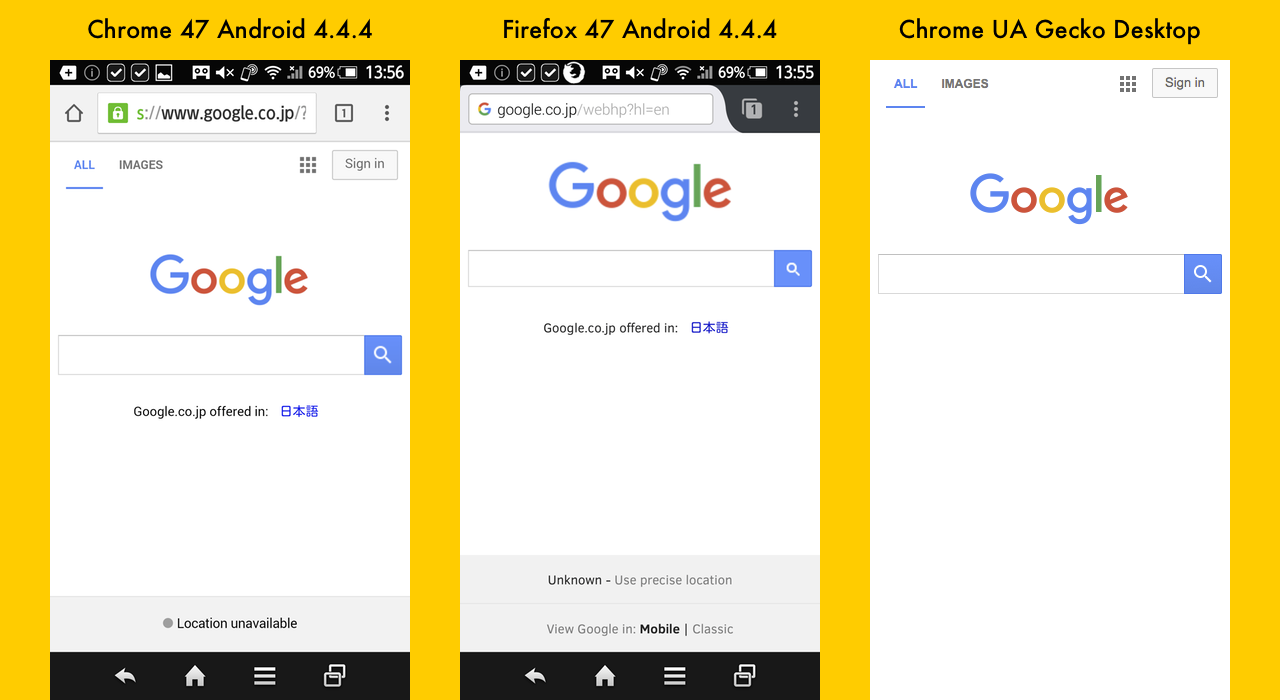
Home page
We reached the home page of Google.

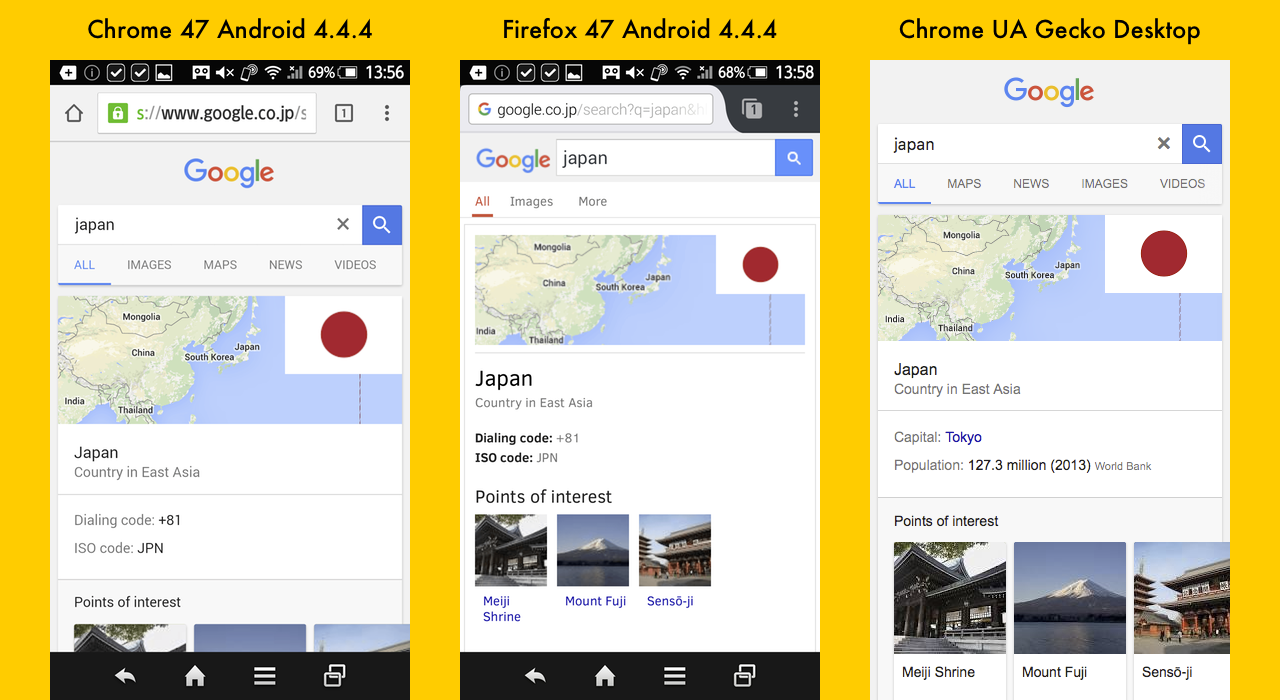
Home page - search term results
We typed the word "Japan".

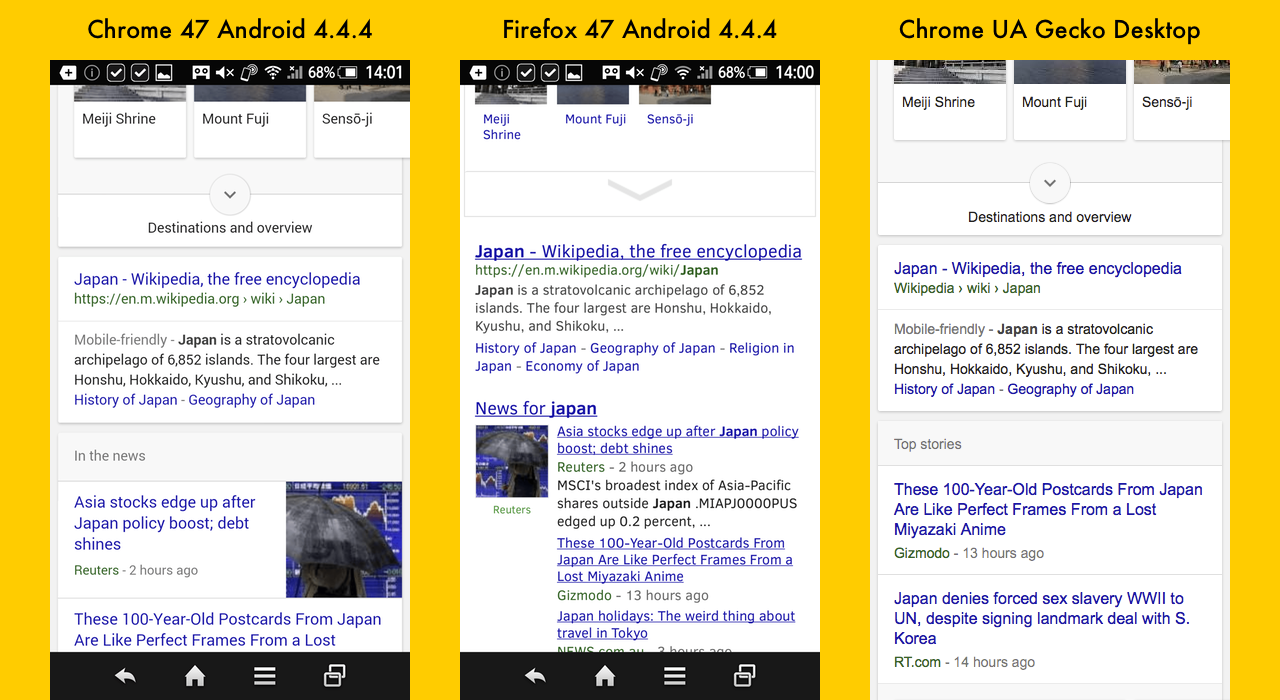
Home page - scrolling down
We scrolled down a bit.

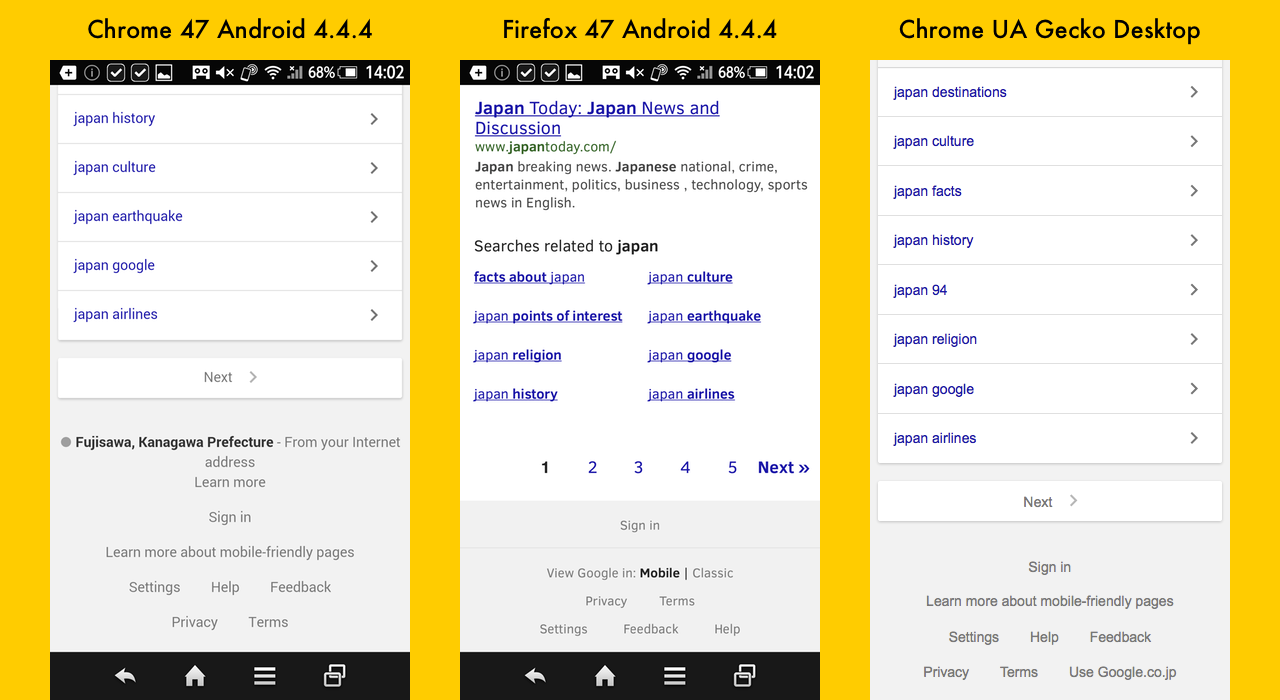
Home page - bottom
We reached the bottom of the page.

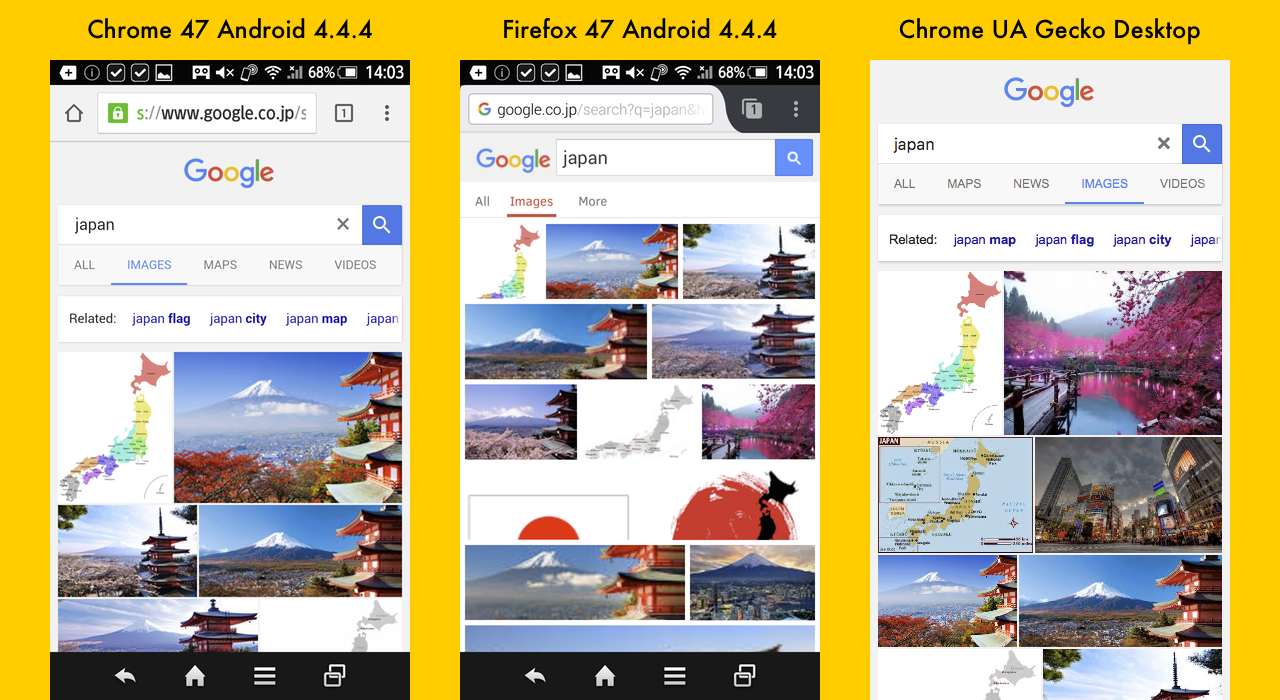
Google Images with the search term
We go back to the top of the page and tap on Images menu.

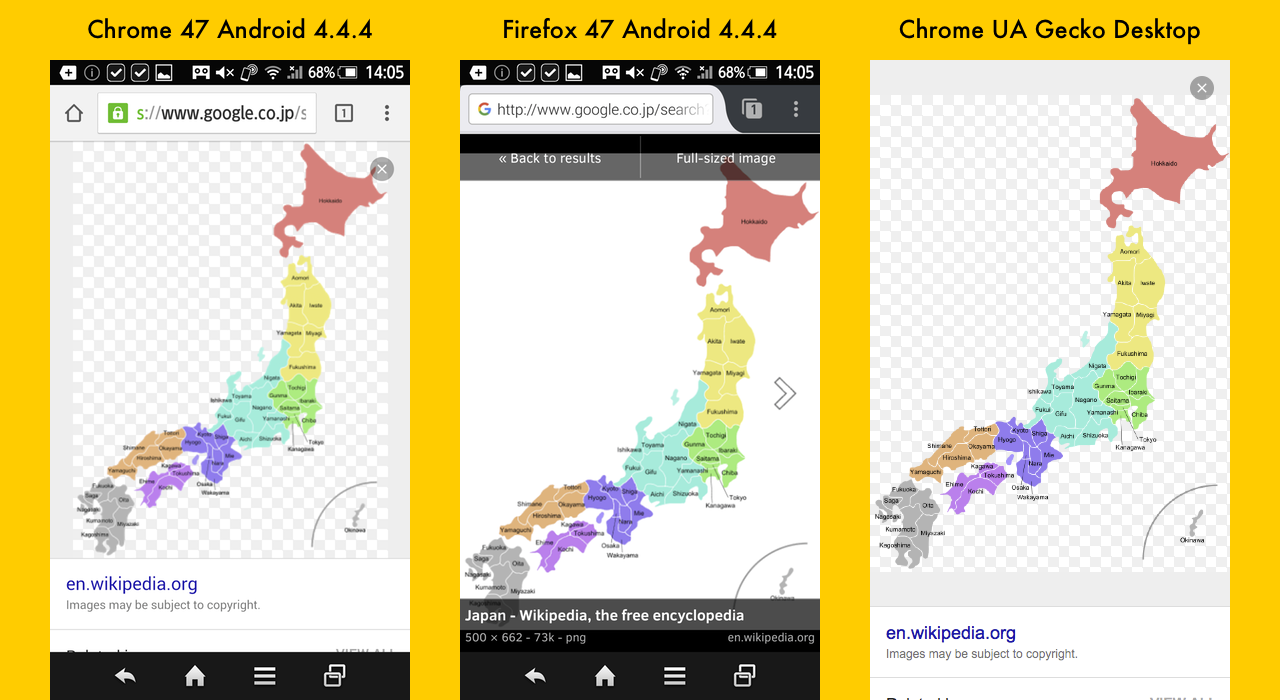
Google Images when image has been tapped
We tap on the first image.

Conclusion
We are not there yet the issue is complex, because of the big number of versions which are served to different browsers/devices, but definitely there is progress. At first sight, the version sent to Chrome is compatible with Firefox. We would need to test with being logged too and all the corner cases of the tools and menus. But it's a lot, lot, better that what it was used to be in the past. We have never been that close from an acceptable user experience.