Let's develop a bit more on an issue that we have identified last week.
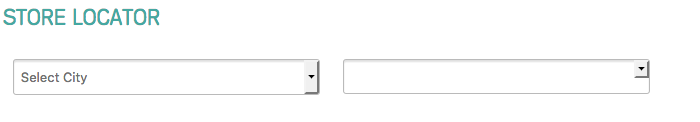
On the croma Web site, they have a fairly common form.

As you can notice the instruction "Select City" for selecting an item is in the form itself. And the markup of the form looks like this.
<div class="ib">
<!-- Customization start here for store locator -->
<div id="citydropdown" name="citydropdown" class="inpBox">
<select id="city" name="city" onchange="drop_down_list1()">
<option value="" style="display: none">Select City</option>
<option value="AHMEDABAD">AHMEDABAD</option>
<option value="AURANGABAD">AURANGABAD</option>
<option value="BANGALORE">BANGALORE</option>
<option value="CHANDIGARH">CHANDIGARH</option>
<option value="CHENNAI">CHENNAI</option>
<option value="FARIDABAD">FARIDABAD</option>
<option value="GHAZIABAD">GHAZIABAD</option>
<option value="GREATER NOIDA">GREATER NOIDA</option>
<option value="GURGAON">GURGAON</option>
<option value="HYDERABAD">HYDERABAD</option>
<option value="MUMBAI">MUMBAI</option>
<option value="NASIK">NASIK</option>
<option value="NEW DELHI">NEW DELHI</option>
<option value="NOIDA">NOIDA</option>
<option value="PUNE">PUNE</option>
<option value="RAJKOT">RAJKOT</option>
<option value="SURAT">SURAT</option>
<option value="VADODARA">VADODARA</option>
</select>
</div>
</div>
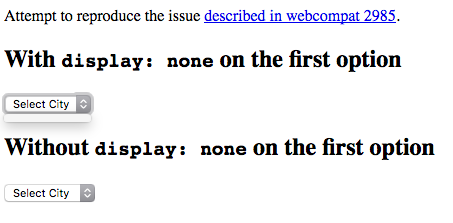
Basically the developers are trying to make the "Select City" instruction non selectable. It works in Safari (WebKit) and Opera/Chrome (Blink) with slight differences. I put up a reduced test case if you want to play with it.
The bug with display: none
It fails in Firefox (Gecko) in an unexpected way and only for e10s windows. The full list of options is not being displayed once the first one is set to display: none

Do not do this!
If you really want the instruction to be part of the form, choose to do
<div class="ib">
<!-- Customization start here for store locator -->
<div id="citydropdown" name="citydropdown" class="inpBox">
<select id="city" name="city" onchange="drop_down_list1()">
<option value="" hidden selected disabled>Select City</option>
<option value="AHMEDABAD">AHMEDABAD</option>
<option value="AURANGABAD">AURANGABAD</option>
<!-- cut for brevity -->
</select>
</div>
</div>
This will have the intended effect and will "work everywhere". It is still not the best way to do it, but at least it is kind of working except in some cases for accessibility reasons (I added the proper way below).
That said, it should not fail in Gecko. I opened a bug on Mozilla Bugzilla and Neil Deakin already picked it up with a patch.
Quite cool! This will probably be uplifted to Firefox 49 and 50.
select menu form, the proper way
There are a couple of issues with regards to accessibility and the proper way to create a form. This following would be better:
<div class="ib">
<div id="citydropdown" name="citydropdown" class="inpBox">
<label for="city">Select City</label>
<select id="city" name="city" onchange="drop_down_list1()">
<option value="AHMEDABAD">AHMEDABAD</option>
<option value="AURANGABAD">AURANGABAD</option>
<!-- cut for brevity -->
</select>
</div>
</div>
The label is an instruction outside of the options list, that tools will pick up and associate with the right list.
I see the appeal for people to have the instruction to be part of the drop down. And I wonder if there would be an accessible way to create this design. I wonder if an additional attribute on label instructing the browser to put inside as a non selectable item of the select list of option it targets with the for attribute.
Otsukare!