Viewport
We had a couple of Web Compatibility issues on the rendering of some sites related to the viewport information. Here after is a preliminary test for trying to figure out what are the sources of variability.
The major visible difference is only for the last case where Firefox and Chrome do something different.
- m.gd.ru with a hard coded viewport of 450px.
- www.tnm.jp with a hard coded viewport of 450px.
- ead.cesumar.br with a
initial-scale=0
I haven't tested all combinations yet. Just a couple to have an idea. This is preliminary work to figure out the Web Compatibility space.
Maybe I can adjust tests in the future.
case A and case F below seems to highlight differences in between Gecko and Blink. Chrome seems to apply different logic for resizing the content.
Device parameters for the test
Using this page instrospection tool
Safari 9.0 OS 9.3.5
window.innerWidth = 320
window.outerWidth = 0
window.screen.width = 320
document.documentElement.clientWidth = 320
window.devicePixelRatio = 2
Firefox Nightly 51
window.innerWidth = 360
window.outerWidth = 360
window.screen.width = 360
document.documentElement.clientWidth = 360
window.devicePixelRatio = 3
Chrome/Opera 52
window.innerWidth = 360
window.outerWidth = 360
window.screen.width = 360
document.documentElement.clientWidth = 360
window.devicePixelRatio = 3
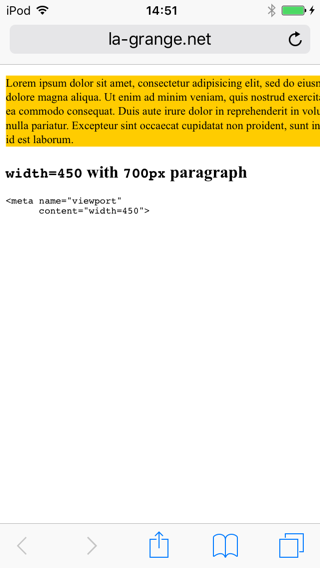
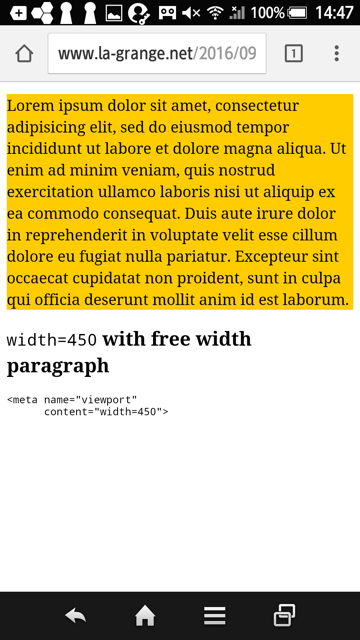
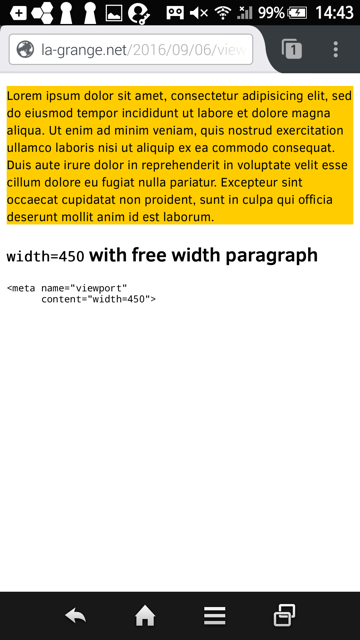
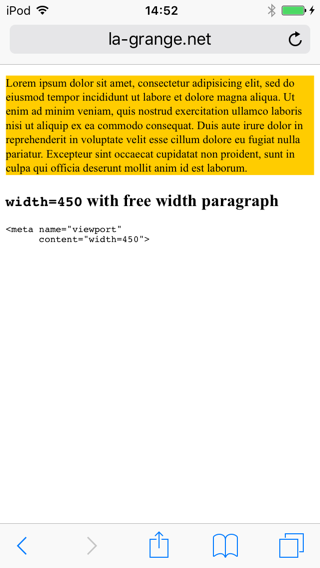
Results for different viewport content adaptation
width=250with700pxparagraphwidth=250with free width paragraphwidth=450with700pxparagraphwidth=450with free width paragraph- common no scalable viewport with
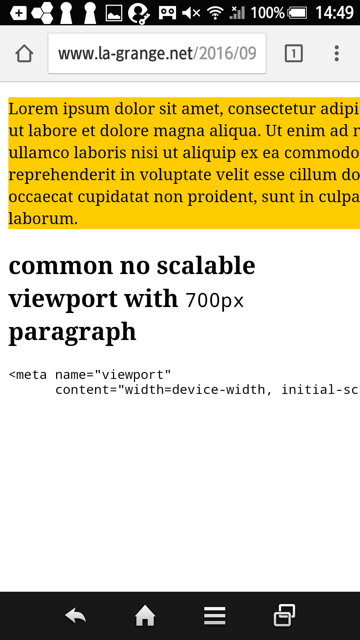
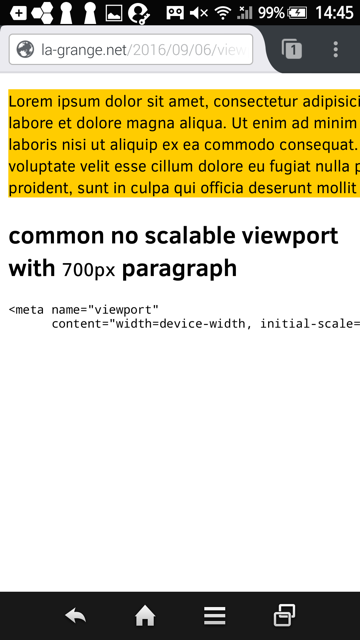
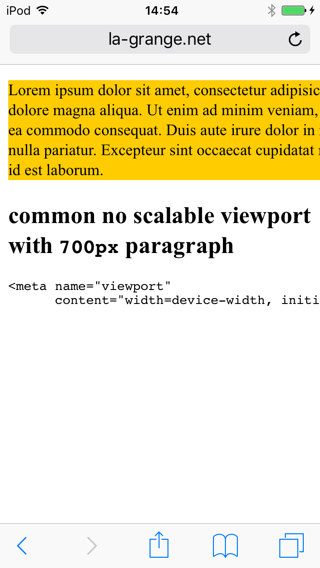
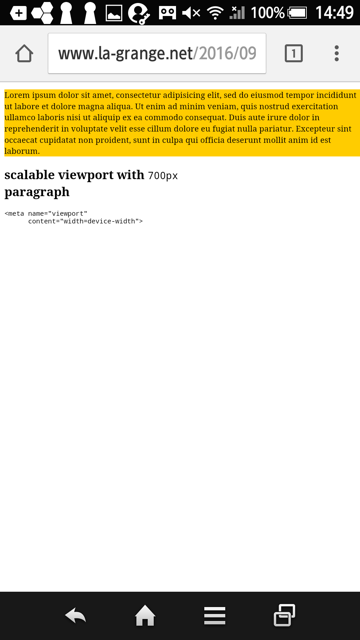
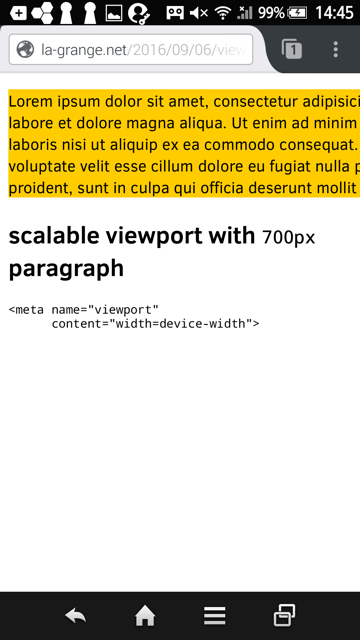
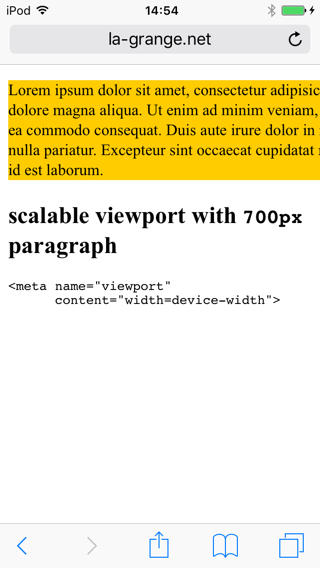
700pxparagraph - scalable viewport with
700pxparagraph
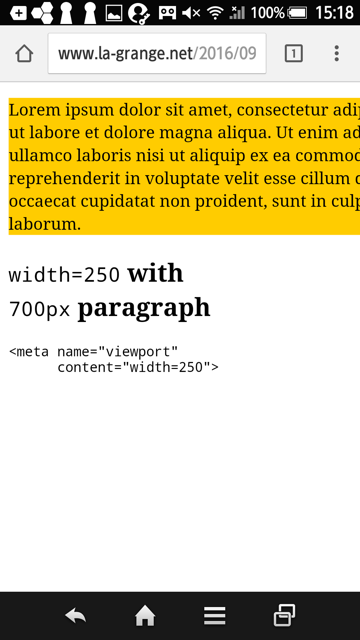
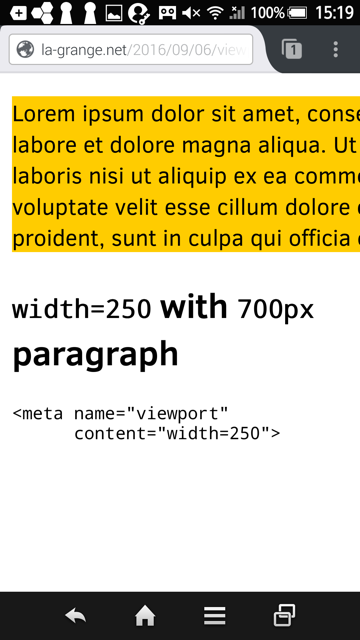
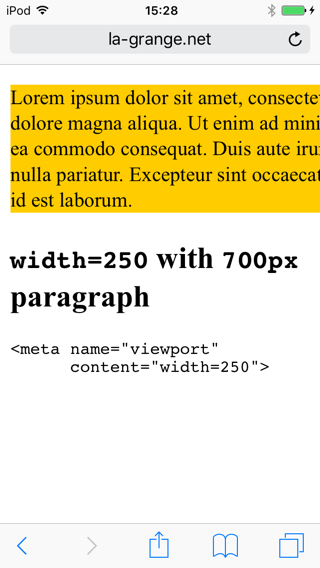
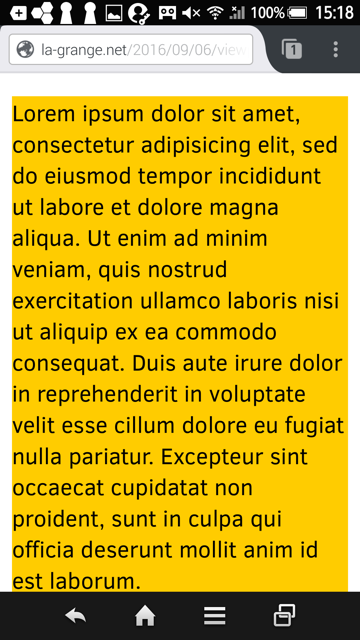
Case A. width=250px with larger paragraph



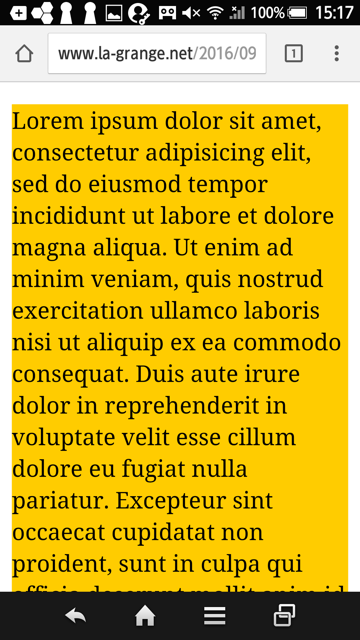
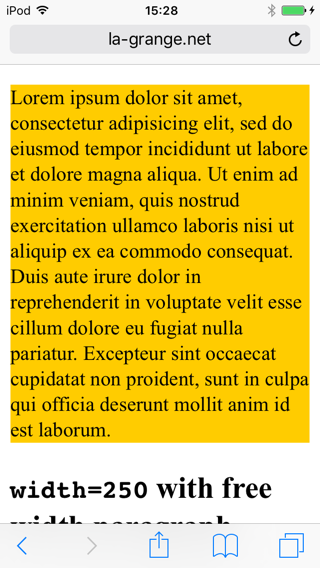
Case B. width=250px with no paragraph size



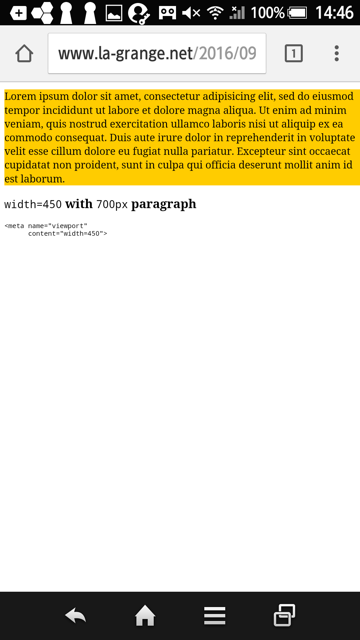
Case C. width=550px with larger paragraph



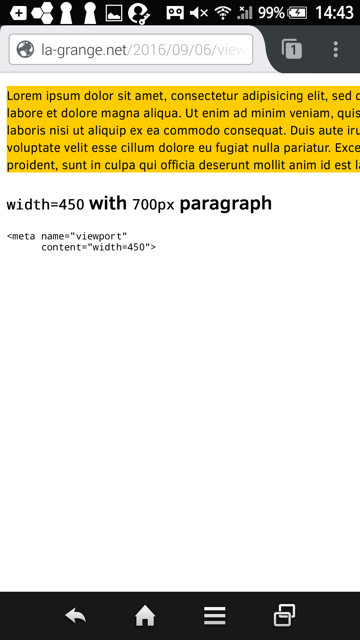
Case D. width=450px with no paragraph size



Case E. not scalable with larger paragraph



Case F. scalable with larger paragraph



Otsukare!