I'm a uBlock and uMatrix user with a very agressive setting. I block everything. It makes the Web faster, more performant, less prone to bugs and security issues. In my text only version of the Web, there are surprises. Sites entirely made of JavaScript which are not at all readable. It's a kind of Occam's razor where it helps me decide if I should spend time to configure my browser to make the page more readable. If the cost/benefit ratio is too high, I just ignore the site.
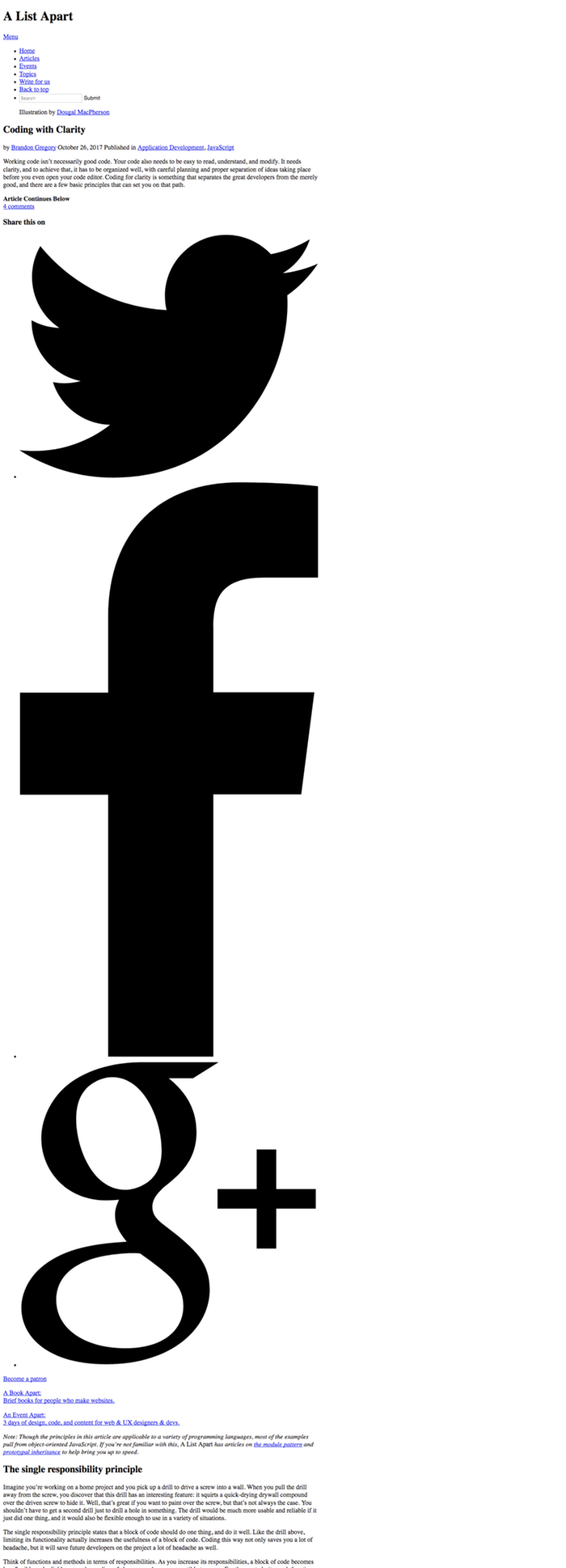
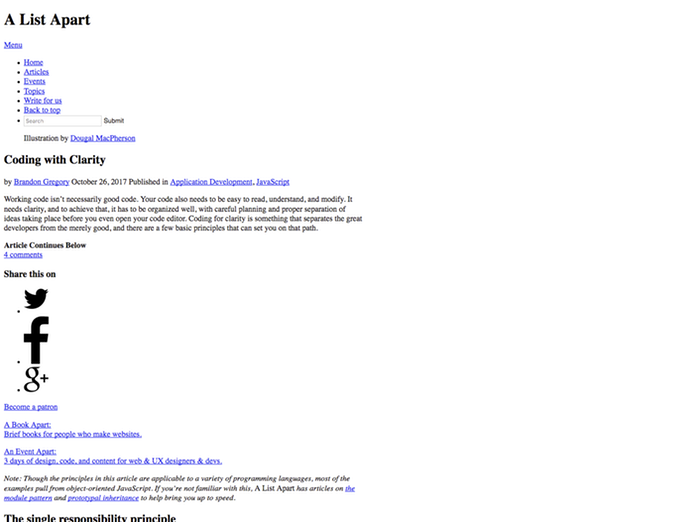
But let me introduce you to the "Fatwigoo", an interesting animal which is populating the CSS-less and JS-less landscape of Web pages. You can choose to pronounce it "Fa-twee-goo" or "fat-wee-goo". I prefer the latter. You can partly reproduce the screenshot (below) with going to this article on A List Apart with Firefox and select in the View Menu ➜ Page Style ➜ No Style.
These are created by the inline SVG in the page. These SVG icons are stretching by default to the width of the viewport. Nothing wrong with that, but you can improve the rendering for people like me who prefers sad-boring-peaceful web pages.
How To Solve The Fatwigoo
The icon for twitter in this page is represented by this SVG.
<svg
version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px"
enable-background="new 0 0 274 224"
viewBox="0 0 274 274"
xml:space="preserve">
<path d="M273.7,27.2c-10.1,4.5-20.9,7.5-32.2,8.8c11.6-6.9,20.5-17.9,24.7-31c-10.8,6.4-22.8,11.1-35.6,13.6
C220.3,7.7,205.7,0.9,189.6,0.9c-31,0-56.1,25.1-56.1,56.1c0,4.4,0.5,8.7,1.5,12.8C88.3,67.4,47,45.1,19.3,11.2
c-4.8,8.3-7.6,17.9-7.6,28.2c0,19.5,9.9,36.6,25,46.7c-9.2-0.3-17.8-2.8-25.4-7c0,0.2,0,0.5,0,0.7c0,27.2,19.3,49.8,45,55
c-4.7,1.3-9.7,2-14.8,2c-3.6,0-7.1-0.4-10.6-1c7.1,22.3,27.9,38.5,52.4,39c-19.2,15-43.4,24-69.7,24c-4.5,0-9-0.3-13.4-0.8
c24.8,15.9,54.3,25.2,86,25.2c103.2,0,159.6-85.5,159.6-159.6c0-2.4-0.1-4.9-0.2-7.3C256.7,48.3,266.2,38.5,273.7,27.2z">
</path>
</svg>
Throw in there a width attribute.
<svg
version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px"
enable-background="new 0 0 274 224"
viewBox="0 0 274 274"
width="50px"
xml:space="preserve">
…
</svg>
And suddenly the icon will just be a small 50px icon in the page. It's not an issue because anyway you are already adjusting size, colors, etc. through CSS. The CSS will set the right size for the users who are using Pathécolor web pages.
Before - After
Huge…

Lovely…

Otsukare!