Jelmer recently asked : "What is Site Specific Hacks?" in the context of the Web Inspector.

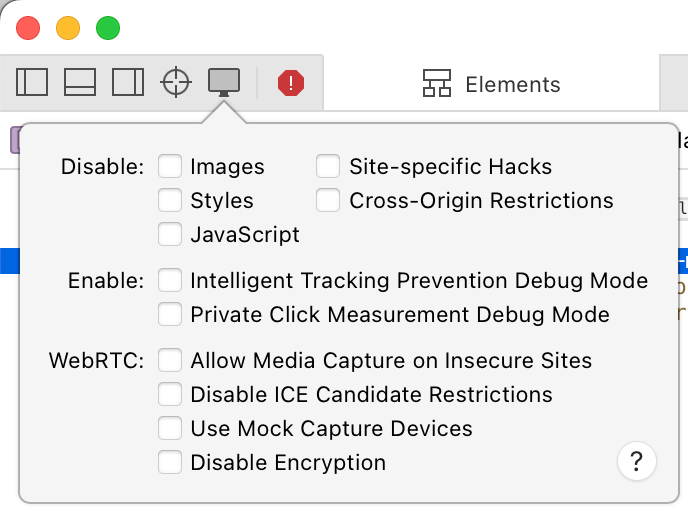
Safari Technical Preview 161 shows a new button to be able to activate or deactivate Site Specific Hacks. But what are these?

Site Specific Hacks?
Site Specific Hacks are pieces of WebKit code (called Quirks internally) to change the behavior of the browser in order to repair for the user a broken behavior from a website.
When a site has a broken behavior and is then not usable by someone in a browser, there are a couple of choices:
- If the broken behavior is wide spread across the Web, and some browsers work with it, the standard specification and the implementation need to be changed.
- If the broken behavior is local to one or a small number of websites, there are two non-exclusive options
- Outreach
- Quirk (WebKit), Site Intervention (Gecko), Patch (Presto)
Outreach improves the Web, but it is costly in time and effort. Often it's very hard to reach the right person, and it doesn't lead necessary to the expected result. Websites have also their own business priorities.
A site specific hack or a quirk in WebKit lingo means a fix to help the browser cope with a way of coding of the Website which is failing in a specific context. They are definitely bandaid and not a strategy of development. They should be really here to give the possibility for someone using a browser to have a good and fluid experience. Ideally, outreach would be done in parallel and we would be able to remove the site specific hack after a while.
A Recent Example : FlightAware Webapp
I recently removed a quirk in WebKit, which was put in place in the past to solve an issue.
The bug was manifesting for a WebView on iOS applications with devices where window.devicePixelRatio is 3.
with this function
if (
(i && i.canvas.style.transform === e
? ((this.container = t),
(this.context = i),
(this.containerReused = !0))
: this.containerReused &&
((this.container = null),
(this.context = null),
(this.containerReused = !1)),
!this.container)
) {
(n = document.createElement("div")).className = o;
var a = n.style;
(a.position = "absolute"), (a.width = "100%"), (a.height = "100%");
var s = (i = li()).canvas;
n.appendChild(s),
((a = s.style).position = "absolute"),
(a.left = "0"),
(a.transformOrigin = "top left"),
(this.container = n),
(this.context = i);
}
which is comparing the equivalence of two strings: i.canvas.style.transform with the value
(matrix(0.333333, 0, 0, 0.333333, 0, 0)
and e with the value
(matrix(0.3333333333333333, 0, 0, 0.3333333333333333, 0, 0)
The matrix string was computed by:
function Je(t) {
return "matrix(" + t.join(", ") + ")"
}
So these two string clearly are different, then the code above was never executing.
in CSSOM specification for serialization, it is mentionned:
<number>A base-ten number using digits 0-9 (U+0030 to U+0039) in the shortest form possible, using "." to separate decimals (if any), rounding the value if necessary to not produce more than 6 decimals, preceded by "-" (
U+002D) if it is negative.
It was not always like this, in the past. The specification got changed at a point the implementations changed, and the issue surfaced once WebKit became compliant with the specification.
The old code was like this:
e.prototype.renderFrame = function (t, e) {
var r = t.pixelRatio,
n = t.layerStatesArray[t.layerIndex];
!(function (t, e, r) {
We(t, e, 0, 0, r, 0, 0);
})(this.pixelTransform, 1 / r, 1 / r),
qe(this.inversePixelTransform, this.pixelTransform);
var i = Je(this.pixelTransform);
this.useContainer(e, i, n.opacity);
// cut for brevity
}
Specifically this line could be fixed like this.
})(this.pixelTransform, (1/r).toFixed(6), (1/r).toFixed(6) ),
That would probably help a lot. Note that Firefox, and probably chrome may have had the same issue on devices where window.devicePixelRatio is 3.
Outreach worked and they changed the code, but in the meantime the quirk was here to help people have a good user experience.
Why Deactivating A Quirk In The Web Inspector?
Why does the Web Inspector give the possibility to deactivate the site specific hacks aka Quirks?
- Web developers for the impacted websites need to know if their code fix solve the current. So it's necessary for them to be able to understand what would be the behavior of the browser without the quirk.
- Browser implementers and QA need to know if a quirk is still needed for a specific website. Deactivating them gives a quick way to tests if the quirk needs to be removed.
Could You Help WebKit Having Less Quirks?
The main list of Quirks is visible in the source code of WebKit. If you are part of a site for which WebKit had to create a quirk, do not hesitate to contact me on GitHub or by mail or on mastodon, and we could find a solution together to remove the Quirk in question.
Otsukare!